本文共 912 字,大约阅读时间需要 3 分钟。
本节书摘来自异步社区《众妙之门——用户体验设计的秘密》一书中的第2章,第2.5节,作者【德】Smashing Magazine,更多章节内容可以访问云栖社区“异步社区”公众号查看
2.5 移动优先的设计
前面的案例大多和平面设计有关,但是平均律的思想也可以被设计师用来进行产品设计、用户体验设计、信息构架——几乎涵盖了设计的各个领
域。一起来看看该思想在产品设计中的体现,以及移动至上的设计理念。如果你信奉“移动优先”,并以此为自己的设计理念,那么恭喜你,你的理念和平均律的思想不谋而合。只要设计流程围绕移动端展开,并且设计能够符合移动应用场景的苛刻条件,那么该设计将具有一种简朴、实用的美感——非常凝练,只包含产品最基本的元素。
正如 Luke Wroblewski所写的那样:
当一个设计团队进行移动优先的设计时,设计成果将非常符合用户的任务需求和预期。这种设计不会误入歧途,而是直奔主题;这种设计不会像桌面上的界面设计一样,不会有毫无意义的装饰元素。无论是从用户体验的角度,还是商业的角度,这都是一件好事。
当这种设计从移动端扩散到各个平台时,便完成了优良体验的多平台、多设备覆盖。这便是设计的十二平均律。最近,Twitter的重设计便很好地阐述了这种设计策略。

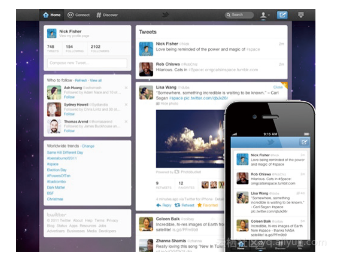
New Twitter 简约的设计,以及多设备一致性的体验。
Twitter重设计的目标之一便是打造计算机、手机多平台的一致性体验。这对于界面设计来说,可谓一种挑战。那么,有没有捷径呢?当然有,移动优先的设计策略便能帮助用户迅速达成目标。
Twitter的重设计上有一处很有趣的地方,那便是移动端的体验设计涵盖(或者说影响)到了各个平台上。例如,除了Tweet 按钮之外,用户所有的操作均由“Home”、“Connect”、“Discover”、“Me”四个标签展开。为何?因为这种设计非常适合手机的小屏。标签栏的四个元素便能实现大部分操作。
桌面版的网页便以此为基础,添加了更丰富的功能,但是依然有移动版那种简化风格的痕迹。尽管桌面版的界面空间非常大,元素非常多,但是为了移动端的用户体验,设计得很收敛。设计师懂得权衡,以便确保多设备间体验的普遍性。
转载地址:http://jxisa.baihongyu.com/